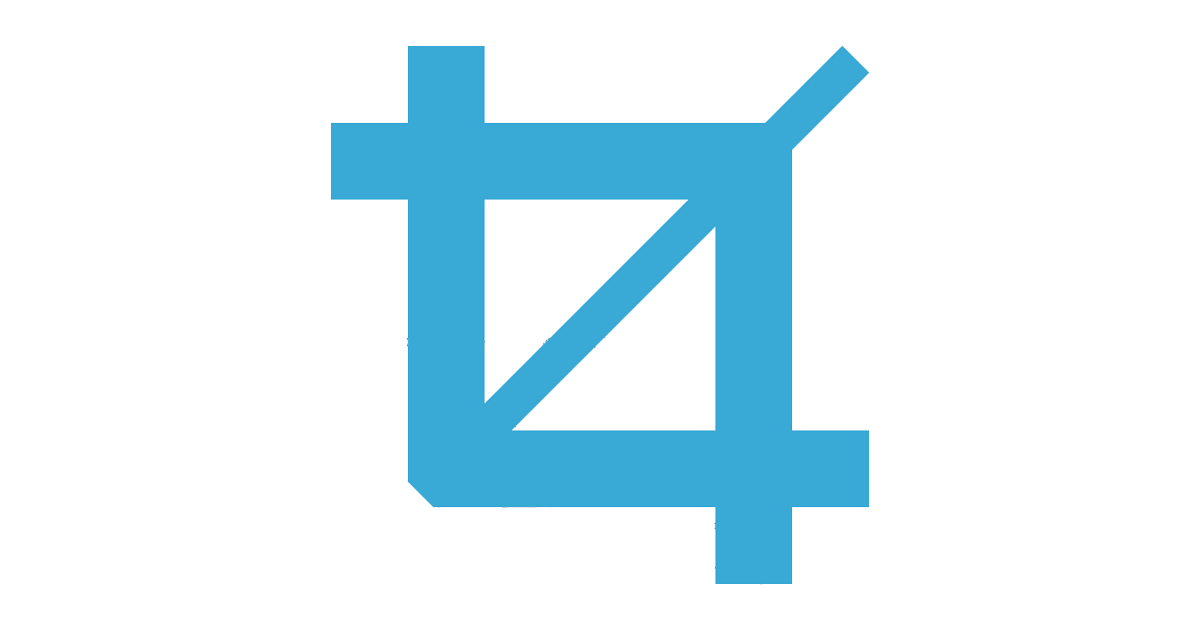
cssのみで 「切り抜き」 アイコンを作成してみました。
ソース
html
<div class="crop"></div>
css
/* 上 */
.crop {
font-size: 100px;
position: relative;
margin: 0.4em 0 0 0;
width: 1em;
height: 1em;
border-top: 0.2em solid #39a9d6;
border-right: 0.2em solid #39a9d6;
}
/* 下 */
.crop::before {
content: "";
position: absolute;
top: -0.4em;
left: 0.2em;
width: 1em;
height: 1em;
border-bottom: 0.2em solid #39a9d6;
border-left: 0.2em solid #39a9d6;
}
/* 斜めライン */
.crop::after {
content: "";
position: absolute;
top: -0.6em;
left: 0.75em;
width: 0.1em;
height: 1.6em;
background-color: #39a9d6;
-webkit-transform: rotate(45deg);
transform: rotate(45deg);
}