cssのみで 「バッテリー」 アイコンを作成してみました。
前回は3分の1で今回は空です。
ず~~~~~と忙しくて全然更新してなかったので約3年ぶり… ひどいですね。
また少しずつでも進められれば!
ソース
html
<div class="battery_empty"></div>
css
/* 枠 */
.battery_empty {
font-size: 100px;
position: relative;
margin-top: 0.2em;
width: 1.6em;
height: 1.2em;
background:
linear-gradient(to bottom, #39a9d6 0%, #39a9d6 100%) 0em 0em / 1.3em 0.1em no-repeat,
linear-gradient(to bottom, #39a9d6 0%, #39a9d6 100%) 1.3em 0em / 0.1em 0.2em no-repeat,
linear-gradient(to bottom, #39a9d6 0%, #39a9d6 100%) 1.3em 0.2em / 0.3em 0.1em no-repeat,
linear-gradient(to bottom, #39a9d6 0%, #39a9d6 100%) 1.5em 0.2em / 0.1em 0.5em no-repeat,
linear-gradient(to bottom, #39a9d6 0%, #39a9d6 100%) 1.3em 0.7em / 0.3em 0.1em no-repeat,
linear-gradient(to bottom, #39a9d6 0%, #39a9d6 100%) 1.3em 0.8em / 0.1em 0.2em no-repeat,
linear-gradient(to bottom, #39a9d6 0%, #39a9d6 100%) 0em 0.9em / 1.3em 0.1em no-repeat,
linear-gradient(to bottom, #39a9d6 0%, #39a9d6 100%) 0em 0em / 0.1em 0.9em no-repeat
;
}
解説
今まで書いてなかったけど、約3年ぶりに見たら自分でも忘れてることが多かったので忘れないように解説を書いておきます。
「.battery_empty」
⇒「font-size: 100px;」
ここがアイコンの大きさの基準になります。
「width: 1.6em; height: 1.2em;」とありますので、実際の表示は「width: 160px; height: 120px;」で表示されています。
アイコンのサイズを小さくしたい場合は「font-size: 100px;」を「font-size: 10px;」とすると、実際の表示は「width: 16px; height: 12px;」で表示されています。
⇒「margin-top: 0.2em;」
上下中央にするために、(width: 1.6em – height: 1.2em) / 2 = 0.2em となります。
⇒「background:linear-gradient」
※「linear-gradient」の解説はこちらのページでご確認ください。
linear-gradient(線形グラデーション)
ここからはちょっと複雑になります。
バッテリーの枠はグラデーションを使って描画します。
縦、横のラインを1つずつグラデーションで設定していく感じです。
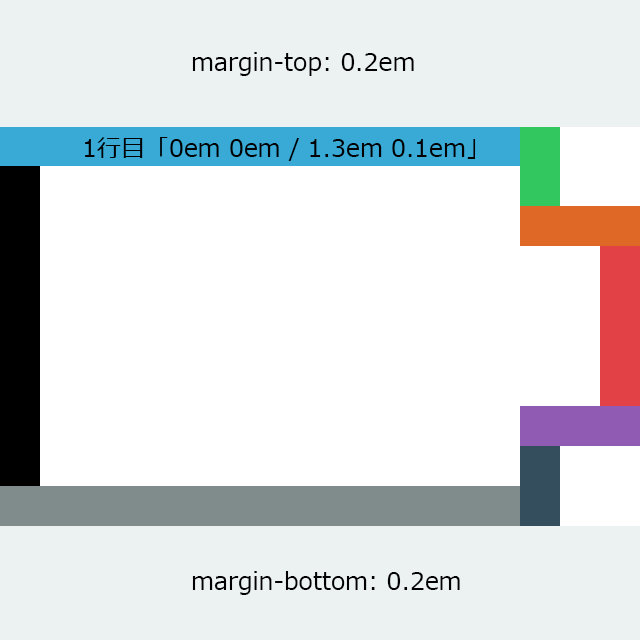
アイコンは「#39a9d6」の単色で表示していますが分かりやすく1行ずつ色分けしたのが以下の画像です。

1行目 ⇒ 青
2行目 ⇒ 緑
3行目 ⇒ オレンジ
4行目 ⇒ 赤
5行目 ⇒ 紫
6行目 ⇒ 紺
7行目 ⇒ グレー
8行目 ⇒ 黒
⇒「0em 0em / 1.3em 0.1em」の部分は以下のようになっています。
「左 上 / 右 下」
1行目「0em 0em / 1.3em 0.1em」場合、「.battery_empty」のdivタグ左上から0.2emを基準として「左0em 上0em から 右に1.3em 下に0.1em 」で線を引きます。
2行目「1.3em 0em / 0.1em 0.2em」場合、「.battery_empty」のdivタグ左上から0.2emを基準として「左1.3em 上0em から 右に0.1em 下に0.2em 」で線を引きます。
複雑な形もこれが出来るようになると結構書けるようになりますが、ソースはドンドン増えてしまいますね。
ここかなりに忘れてた…