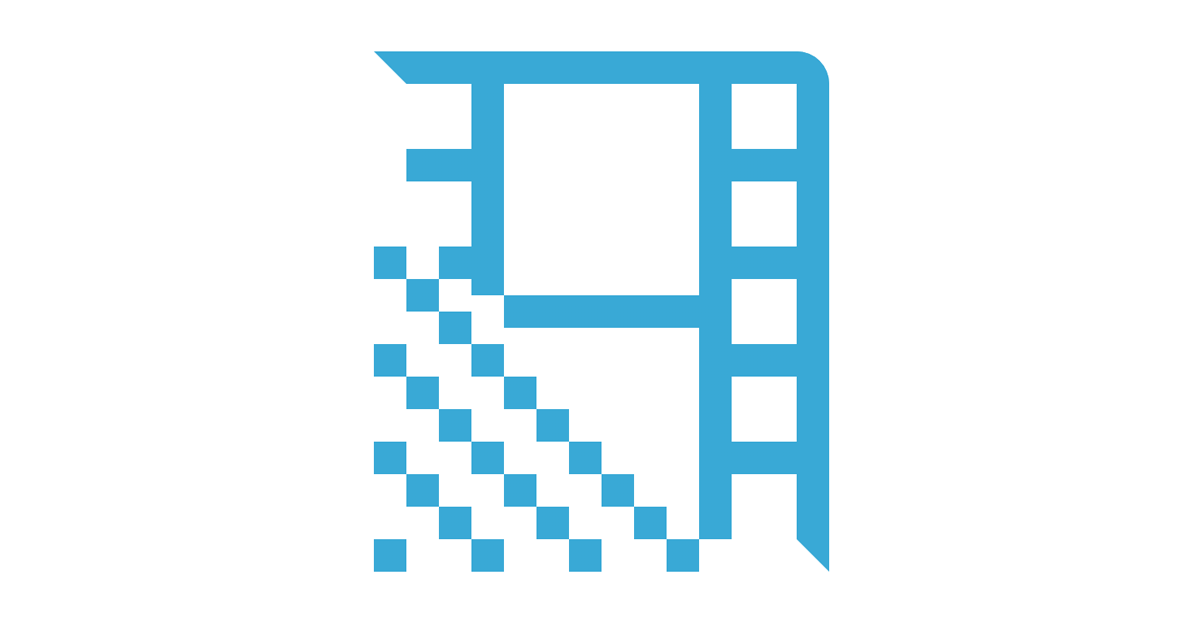
cssのみで エンコード アイコンを作成してみました。かなり微妙です・・・
ソース
html
<div class="encode"></div>
css
/* 本体 */
.encode {
font-size: 100px;
position: relative;
width: 1.2em;
height: 1.4em;
border-top: 0.1em solid #39a9d6;
border-right: 0.1em solid #39a9d6;
border-left: 0.1em solid transparent;
border-bottom: 0.1em solid transparent;
border-radius: 0 0.1em 0 0.1em;
}
/* ライン */
.encode::before {
content: "";
position: absolute;
top: 0;
left: 0;
width: 1.2em;
height: 1.4em;
background:
linear-gradient(to bottom, #39a9d6 0%, #39a9d6 100%) 0.2em 0em,
linear-gradient(to bottom, #39a9d6 0%, #39a9d6 100%) 0.9em 0em,
linear-gradient(to bottom, #39a9d6 0%, #39a9d6 100%) 0em 0.2em,
linear-gradient(to bottom, #39a9d6 0%, #39a9d6 100%) 0.1em 0.5em,
linear-gradient(to bottom, #39a9d6 0%, #39a9d6 100%) 1em 0.2em,
linear-gradient(to bottom, #39a9d6 0%, #39a9d6 100%) 1em 0.5em,
linear-gradient(to bottom, #39a9d6 0%, #39a9d6 100%) 1em 0.8em,
linear-gradient(to bottom, #39a9d6 0%, #39a9d6 100%) 1em 1.1em,
linear-gradient(to bottom, #39a9d6 0%, #39a9d6 100%) 0.3em 0.65em
;
background-size:
0.1em 0.65em,
0.1em 1.4em,
0.2em 0.1em,
0.1em 0.1em,
0.2em 0.1em,
0.2em 0.1em,
0.2em 0.1em,
0.2em 0.1em,
0.6em 0.1em
;
background-repeat: no-repeat;
}
/* ドット */
.encode::after {
content: "";
position: absolute;
top: 0em;
left: -0.1em;
width: 1.4em;
height: 1.6em;
background:
linear-gradient(to bottom, #39a9d6 0%, #39a9d6 100%) 0em 1.4em,
linear-gradient(to bottom, #39a9d6 0%, #39a9d6 100%) 0em 1.1em,
linear-gradient(to bottom, #39a9d6 0%, #39a9d6 100%) 0.1em 1.2em,
linear-gradient(to bottom, #39a9d6 0%, #39a9d6 100%) 0.2em 1.3em,
linear-gradient(to bottom, #39a9d6 0%, #39a9d6 100%) 0.3em 1.4em,
linear-gradient(to bottom, #39a9d6 0%, #39a9d6 100%) 0em 0.8em,
linear-gradient(to bottom, #39a9d6 0%, #39a9d6 100%) 0.1em 0.9em,
linear-gradient(to bottom, #39a9d6 0%, #39a9d6 100%) 0.2em 1em,
linear-gradient(to bottom, #39a9d6 0%, #39a9d6 100%) 0.3em 1.1em,
linear-gradient(to bottom, #39a9d6 0%, #39a9d6 100%) 0.4em 1.2em,
linear-gradient(to bottom, #39a9d6 0%, #39a9d6 100%) 0.5em 1.3em,
linear-gradient(to bottom, #39a9d6 0%, #39a9d6 100%) 0.6em 1.4em,
linear-gradient(to bottom, #39a9d6 0%, #39a9d6 100%) 0em 0.5em,
linear-gradient(to bottom, #39a9d6 0%, #39a9d6 100%) 0.1em 0.6em,
linear-gradient(to bottom, #39a9d6 0%, #39a9d6 100%) 0.2em 0.7em,
linear-gradient(to bottom, #39a9d6 0%, #39a9d6 100%) 0.3em 0.8em,
linear-gradient(to bottom, #39a9d6 0%, #39a9d6 100%) 0.4em 0.9em,
linear-gradient(to bottom, #39a9d6 0%, #39a9d6 100%) 0.5em 1em,
linear-gradient(to bottom, #39a9d6 0%, #39a9d6 100%) 0.6em 1.1em,
linear-gradient(to bottom, #39a9d6 0%, #39a9d6 100%) 0.7em 1.2em,
linear-gradient(to bottom, #39a9d6 0%, #39a9d6 100%) 0.8em 1.3em,
linear-gradient(to bottom, #39a9d6 0%, #39a9d6 100%) 0.9em 1.4em
;
background-size: 0.1em 0.1em;
background-repeat: no-repeat;
}