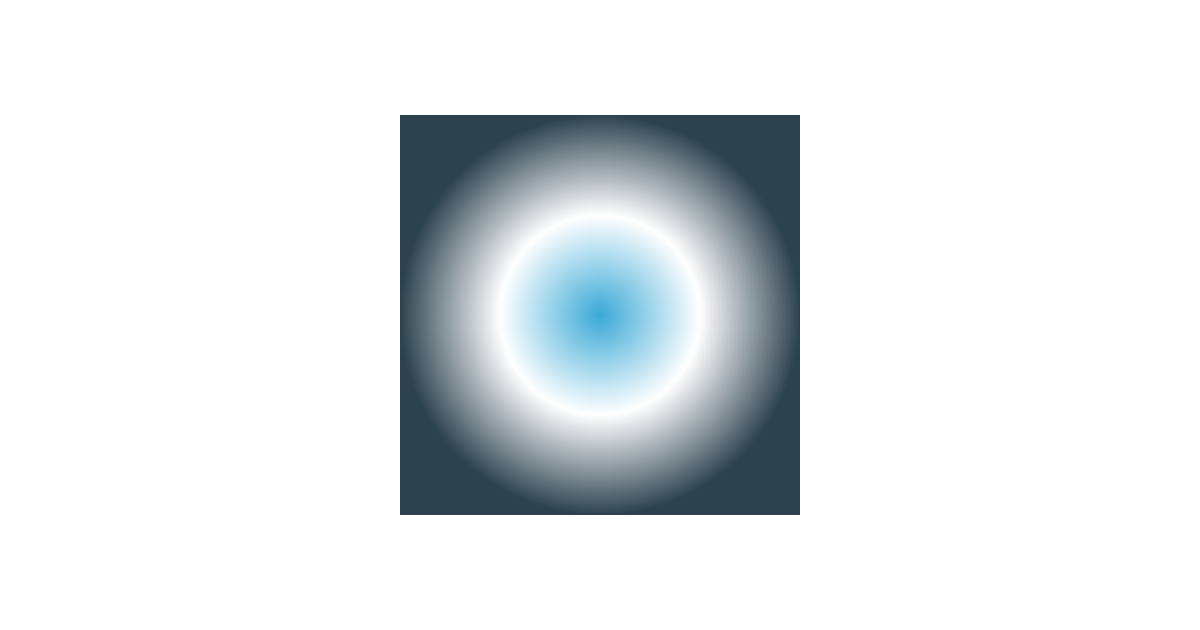
radial-gradientプロパティは「円形グラデーション」を指定する場合に使用します。
html
<div class="square_radial_gradation"></div>
css
.square_radial_gradation {
width: 100px;
height: 100px;
background-image: -webkit-gradient(
radial,
center center,
0,
center center,
50,
color-stop(0, #39a9d6),
color-stop(0.5, #fff),
color-stop(1, #2d424f)
);
background-image: -moz-radial-gradient(
center,
circle cover,
#39a9d6 0%,
#fff 50%,
#2d424f 100%
);
background-image: radial-gradient(
cover circle at center center,
#39a9d6 0%,
#fff 50%,
#2d424f 100%
);
}
設定方法
指定方法
background-image : radial-gradient(サイズ 形状 at 方向, 開始色, 終了色)
形状
- circle
- 正円
- ellipse
- 楕円(デフォルト)
サイズ
- cover
- 要素に合わせて覆う(デフォルト)
- contain
- 要素に合わせる
- closest-side
- 要素の一番近い辺に合わせる
- closest-corner
- 要素の一番近い角に合わせる
- farthest-side
- 要素の一番遠い辺に合わせる
- farthest-corner
- 要素の一番遠い角に合わせる
方向
- center center
- 中央(デフォルト)
- left top
- 左上 → 右下
- center top
- 上中央 → 下中央
- right top
- 右上 → 左下
- left bottom
- 左下 → 右上
- center bottom
- 下中央 → 上中央
- right bottom
- 右下 → 左上